Google Tag Manager integration
Google Tag Manager (GTM) is a powerful tool that allows you to track and measure various user interactions on your website. By creating Tags in GTM, you get to integrate multiple 3rd party analytics and marketing providers into your websites or mobile apps. Thanks to GTM, you no longer need to add these tags directly to your projects — You simply need to configure and control their performance from your Tag Manager's user interface.
Prerequisites
Prerequisites
Ensure you have a custom domain in Frontegg.
Hosted login users don't need to update their app version. For embedded Login, update your SDK as below:
@frontegg/react@6.0.2
@frontegg/vue@3.0.2
@frontegg/angular@6.2.0
@frontegg/nextjs@8.0.2
Benefits of integrating with GTM
When you integrate GTM (Google Tag Manager) with your Frontegg app, you gain the ability to monitor your users' actions effortlessly. You can also report the events with an onFronteggEvent function. To do so, you will need to set up your Portal Environment and GTM Portal to track and push the data to your marketing/analytics applications (whether 3rd party or a Google-supported ones, e.g., Google Analytics). For a streamlined setup process, follow the steps below:
Step 1: Open a GTM account
Go to google tag manager and open an account.
GTM tracking
GTM tracking
To ensure proper GTM tracking, add your container ID to the login pages you wish to track for events.
Step 2: Frontegg integration settings
Integrating GTM with your Frontegg app requires you to set up your GTM integration with the Container ID you fetched from your GTM account.
Environment-specific GTM Configuration
Environment-specific GTM Configuration
GTM configuration is environment-specific; enabling it for your Development environment does not automatically mirror it in to your Production environment. You must configure both environments manually to ensure GTM support.
To configure GTM with Frontegg:
- Open the Frontegg portal.
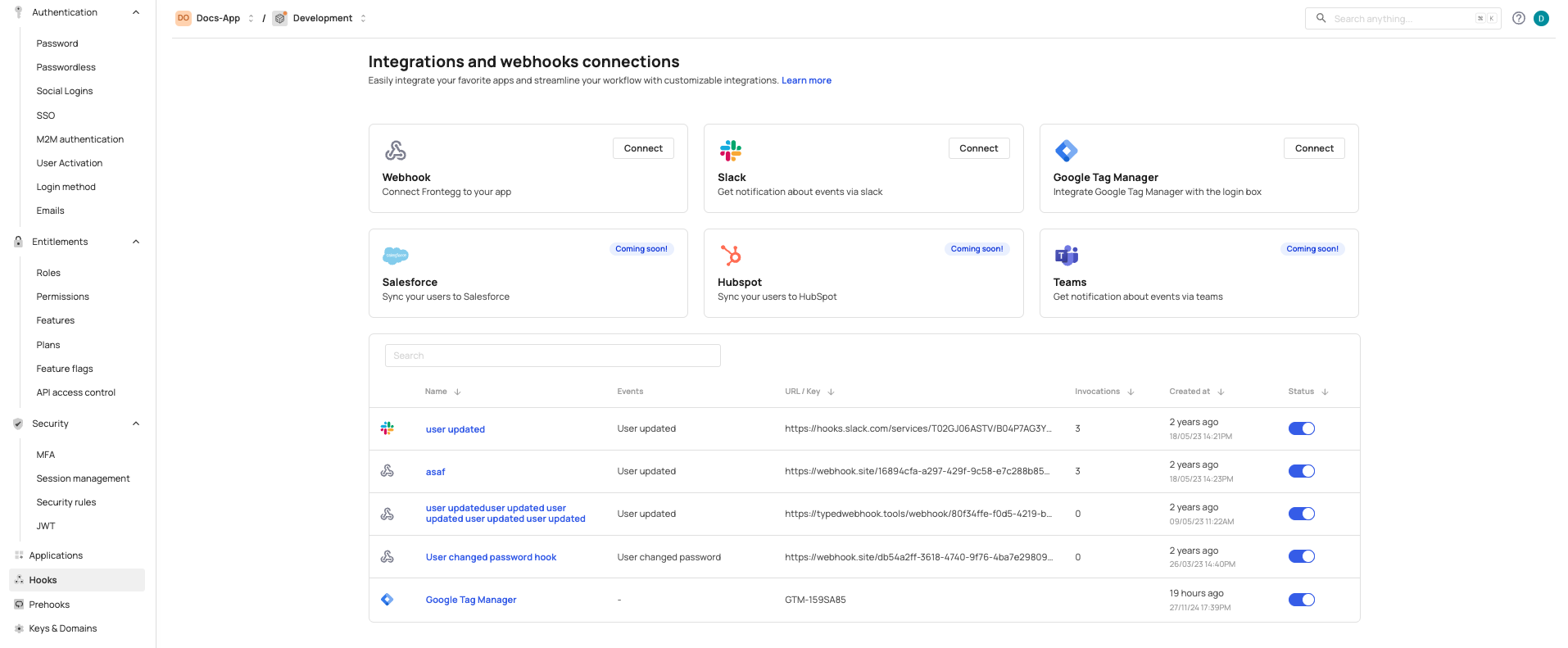
- Navigate to [ENVIRONMENT] → Configurations → Hooks. Press the connect button next to Google Tag Manager.

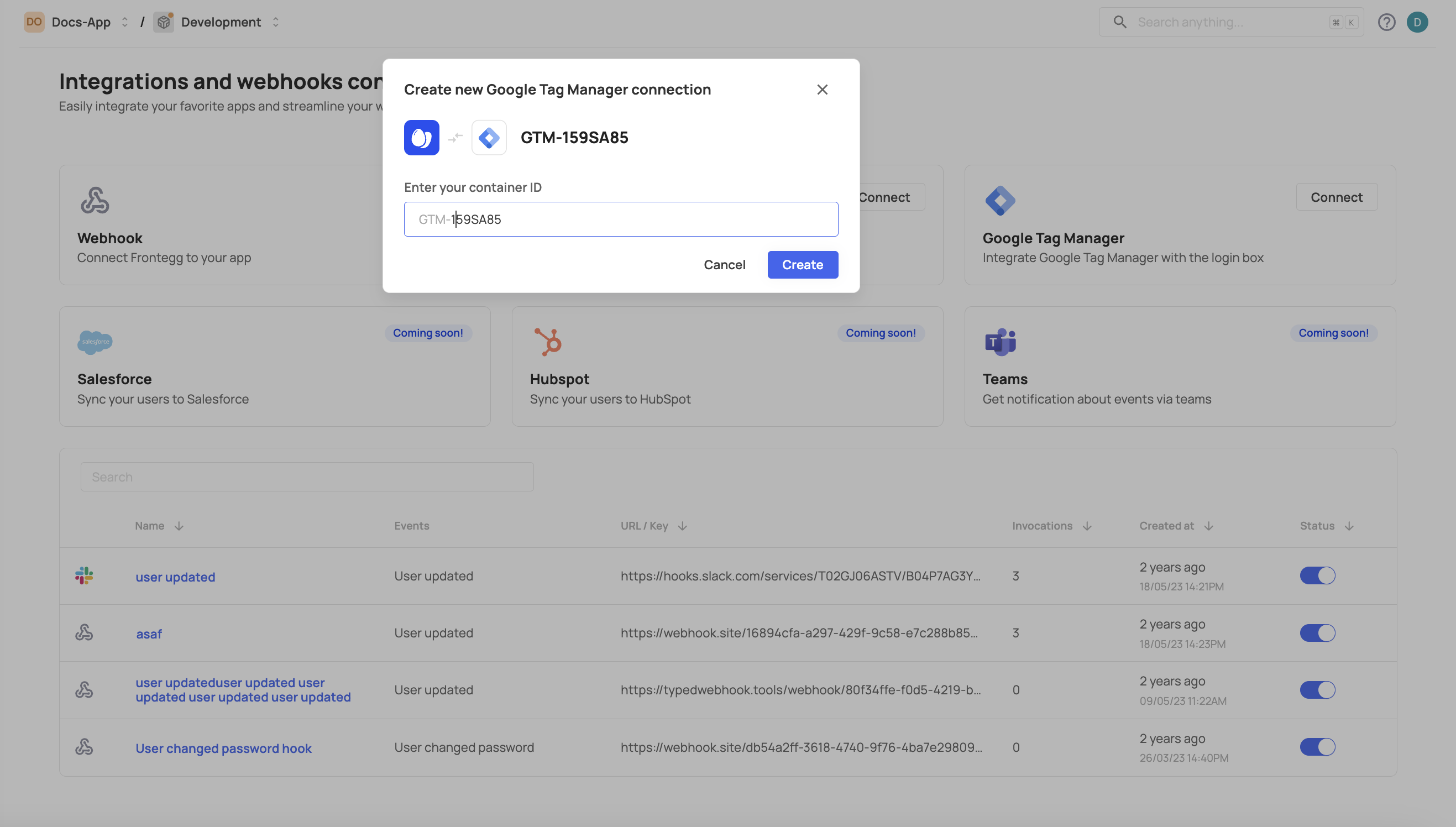
- Insert your GTM Container ID and press create
To enable GTM in your Frontegg Environment, you need to have a GTM Key. To locate your GTM key in your GTM account, go to Tag Manager → Workspace → Container ID (located at top, and formatted as "GTM-XXXXXX")

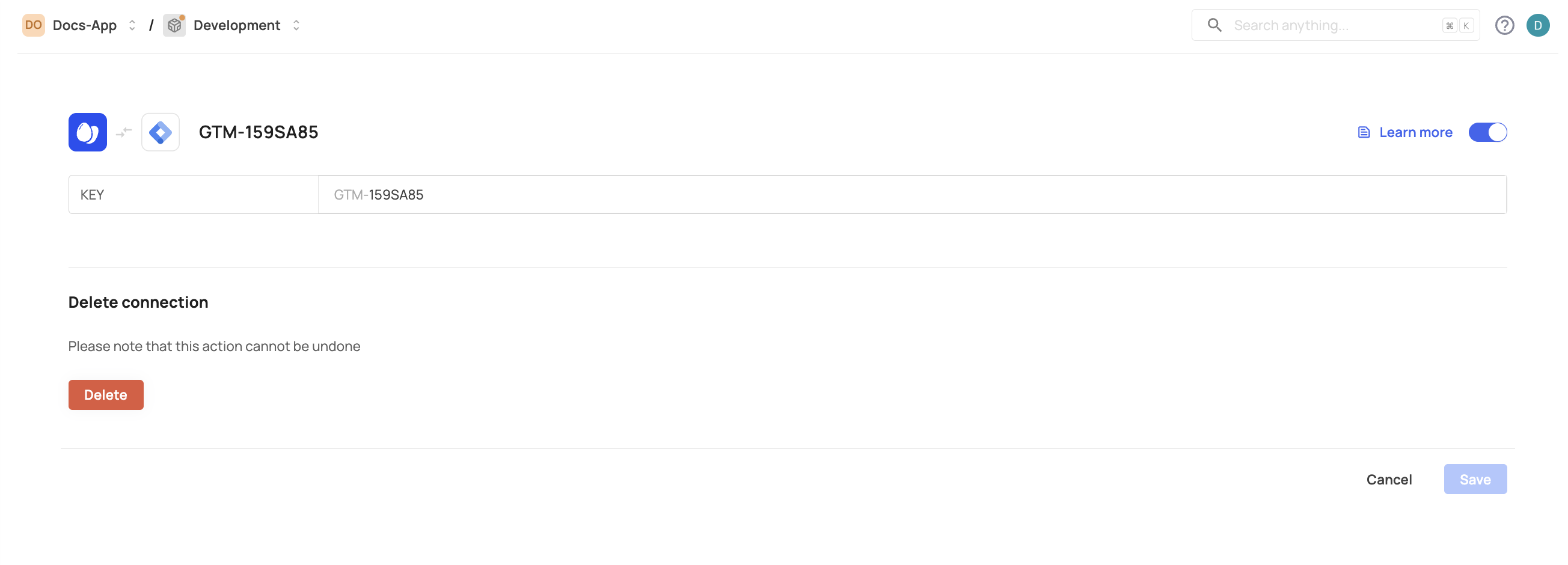
- Click Save. Your GTM integration is now officially enabled.

Troubleshooting: GTM connectivity
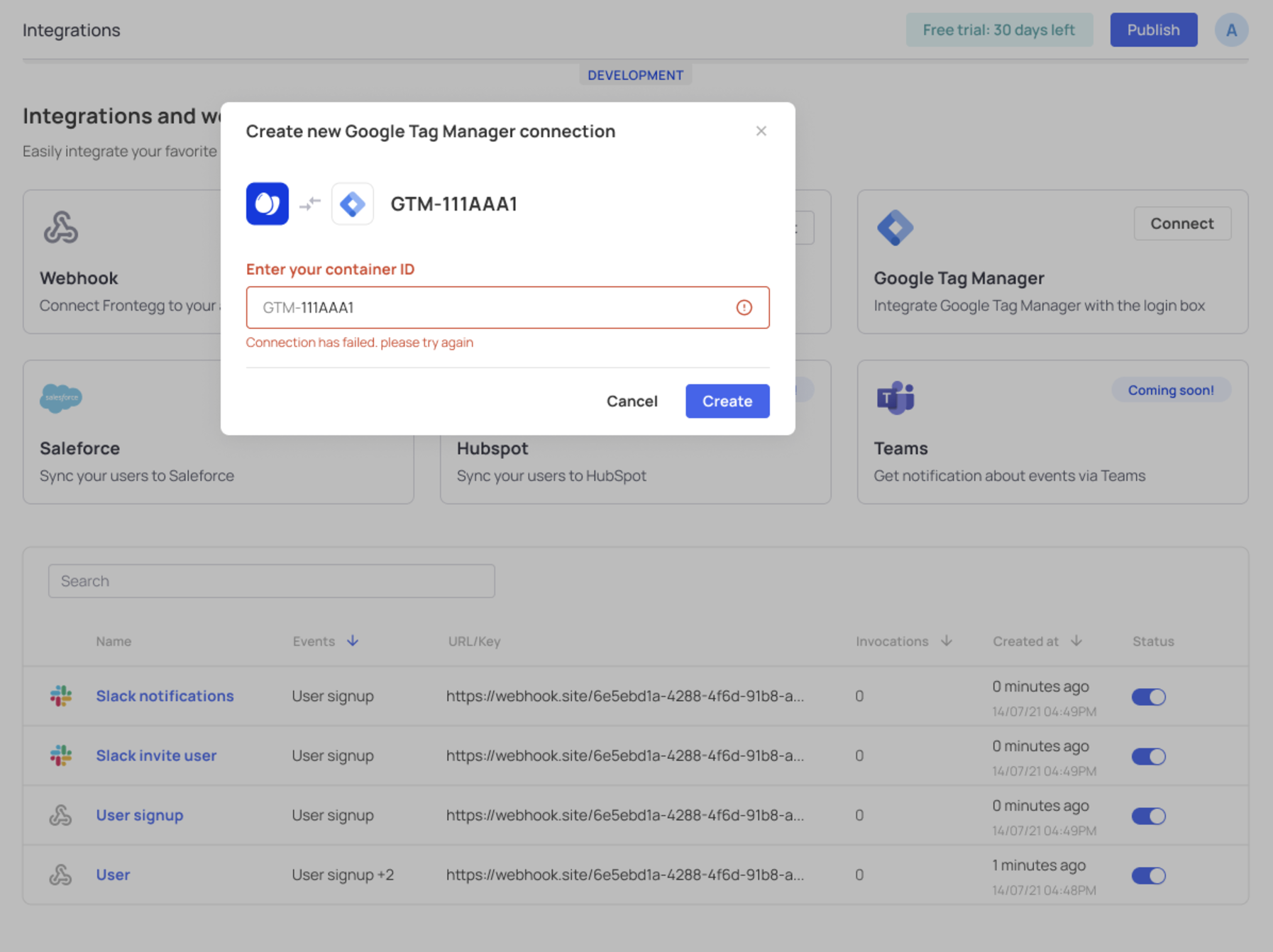
Once you've created a GTM connection, the verification process should be instantaneous. If you do see an Error message, it can be due to the following reasons:
- Your GTM connection failed. Check your credentials to verify they are identical to those found in your tag manager's Container ID.
- The Container ID you used already exists.
- You mistyped the Container ID.

Testing your GTM integration
To ensure proper setting of your GTM integration with Frontegg, go to your application's login page, and open your Network. Filter for a gtm property to ensure the tag was properly set.
Reporting events with tags
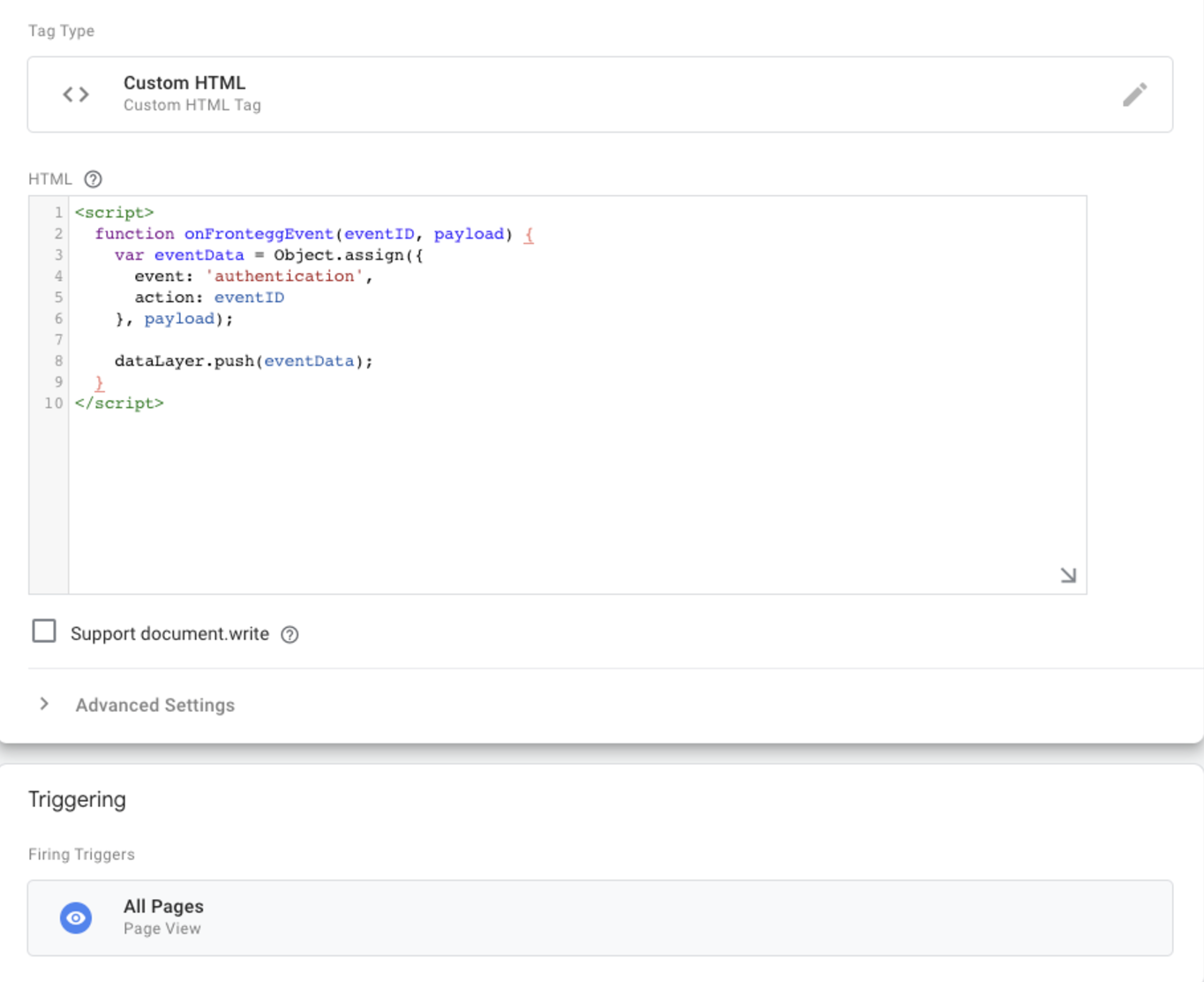
Currently, Frontegg tracks two essential event types: a user's signup_completed and user_verified.To set effective event tracking in Google Tag Manager, you'll need to configure a custom HTML tag and add anonFronteggEvent function to its script. The function will need to include two essential parameters: aneventID - signifying a user's action (signup_completed and user_verified) - and a payload— which corresponds to the event data you wish to receive after that action occurs.


OnFronteggEvent breakdown
As you may recall, your custom HTML script needs to include the following onFronteggEvent function. In addition to the function, you can add additional code to report to different third-party tools, (and not necessarily to GTM's dataLayer):
eventID: This parameter includes the events Frontegg tracks. Refer to the chart below for a list of events.
payload: The event data you wish to receive when an action (associated with the action that is triggered). Check for optional payloads in the chart below.
dataLayer: Refers to the GTM object that allows you to send events to GTM.
event: Fronteggs's default name for all evenIDs is authentication. You can modify the name. we recommend to set eventID with the same value (i.e., authentication like in the example, since it will reduce the number of tags you need to create in GTM.
action: The_ Event Name_ like signup_completed.
<script> function onFronteggEvent(eventID, payload) { var eventData = Object.assign({ event: 'authentication', action: eventID }, payload); dataLayer.push(eventData); } </script>
EventIDs and payloads
The following table lists the EventIDs Frontegg currently tracks and their corresponding payloads:
| EventID | Payload |
|---|---|
| signup_completed | email; name;url (hash | host | hostname | href | origin | password | pathname); authenticationType;socialProvider``createdAt; id;tenantId; Search params |
| user_verified | email; name; url (hash | host | hostname | href | origin | password | pathname); authenticationType;socialProvider``createdAt; id;tenantId; Search params |
Use case: Google Analytics configuration
For Google Analytics, GTM recommends configuring it via their interface. (Note that different 3rd party tools don't need to be connected to GTM, and can only use the onFronteggEvent function).To integrate Google Analytics with Google Tag Manager, you need to include several parameters. Here's a high-level outline of the steps you need to implement to track your user's activity with Google Analytics.
- Go to your Admin section in Google Analytics (GA) and set up a new GA4 configuration event type. Obtain its GA tracking ID.
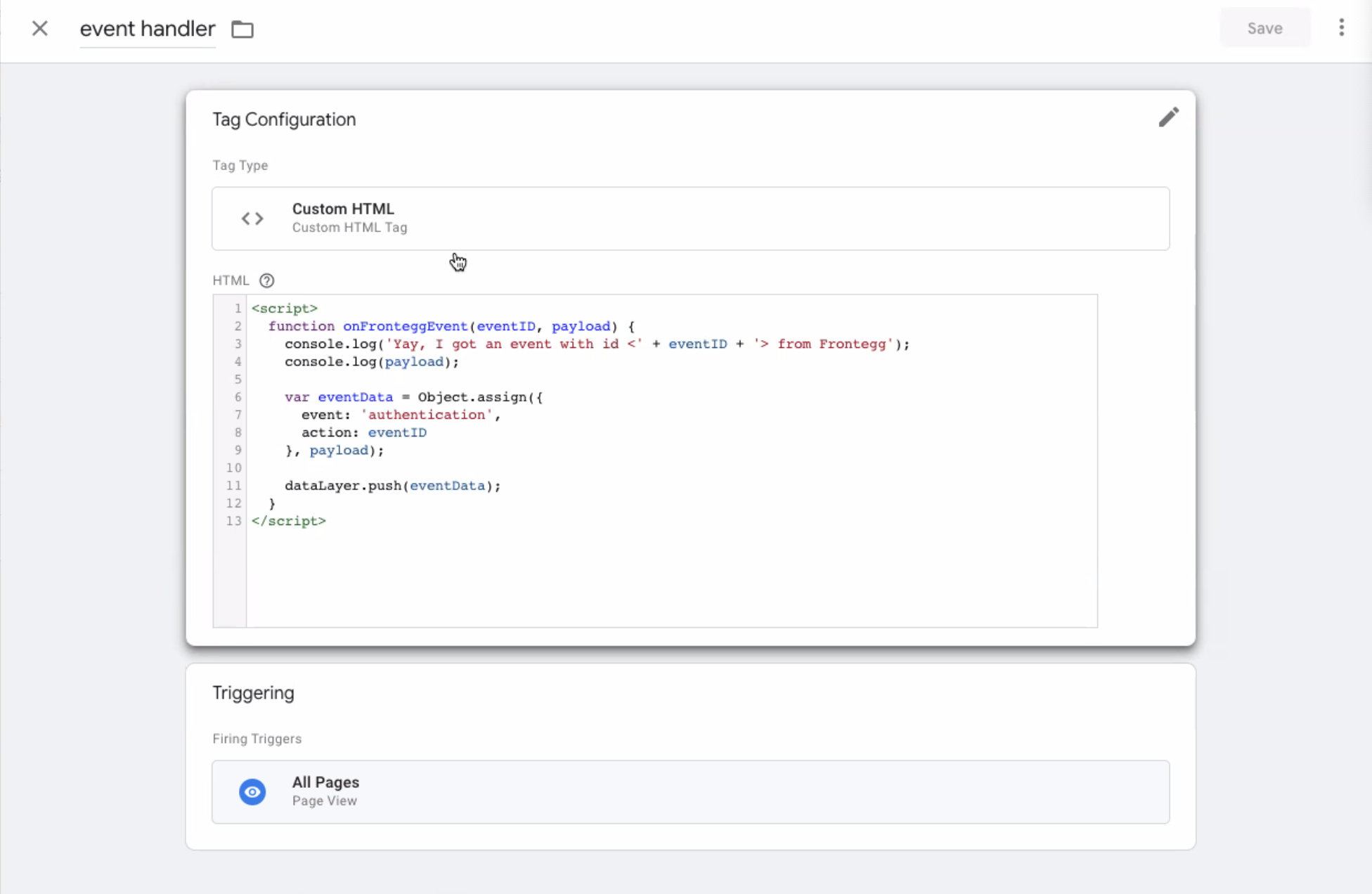
- Go to Google Tag Manager (GTM), and set up a custom HTML container with an
onFronteggEventfunction as indicated in the previous sections. - Create DataLayer variables
- Configure a custom event triggers
- Set Google Analytics page_view trigger
- Create a new Google Analytics: GA4 Event tag.
- Create a History Change trigger for page_views
Now let's break the tags' various components and devise them separately:
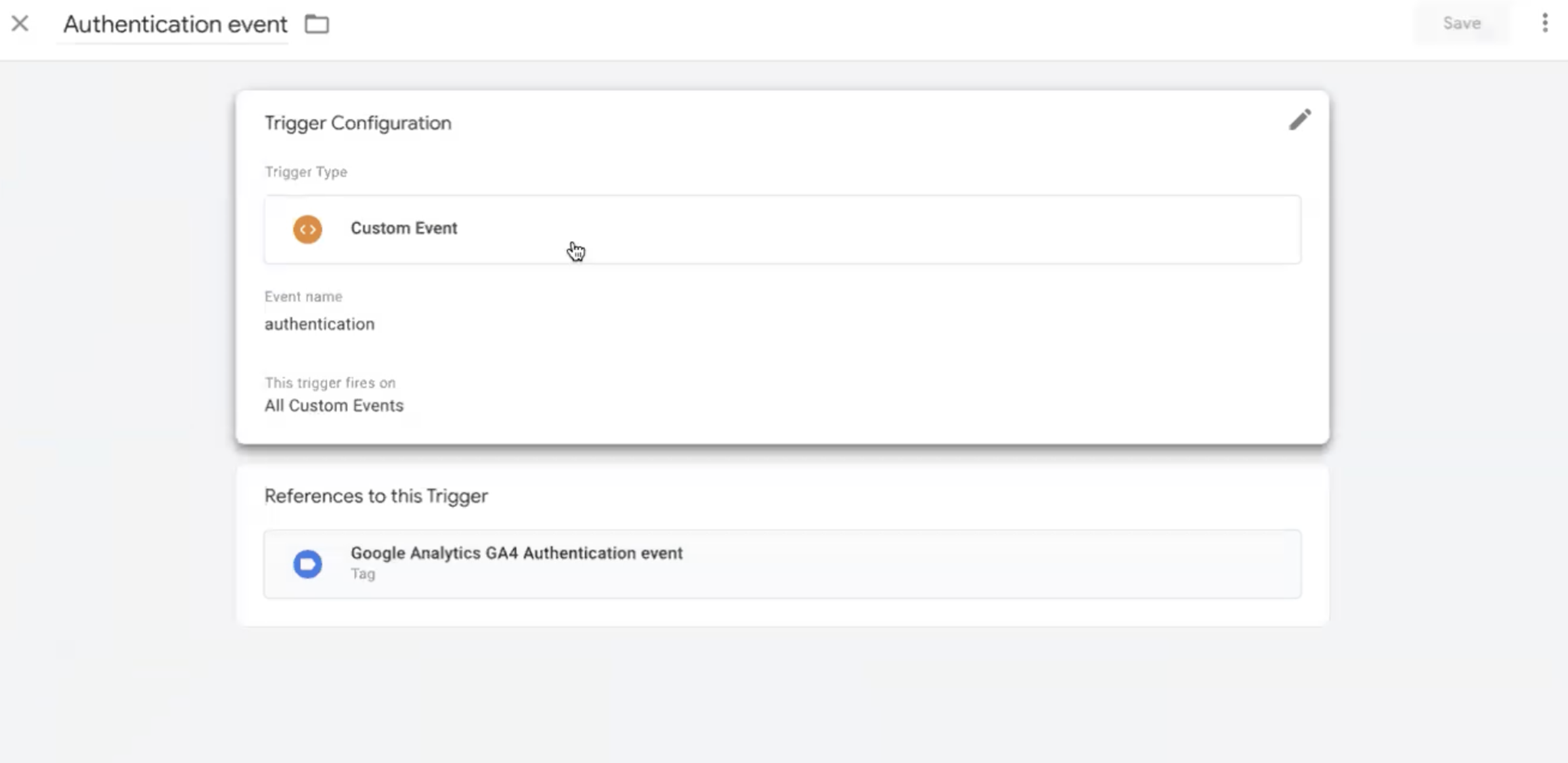
Configure custom event trigger
- Create a Custom Event trigger.
- The Event Name should be
authentication - Click save.

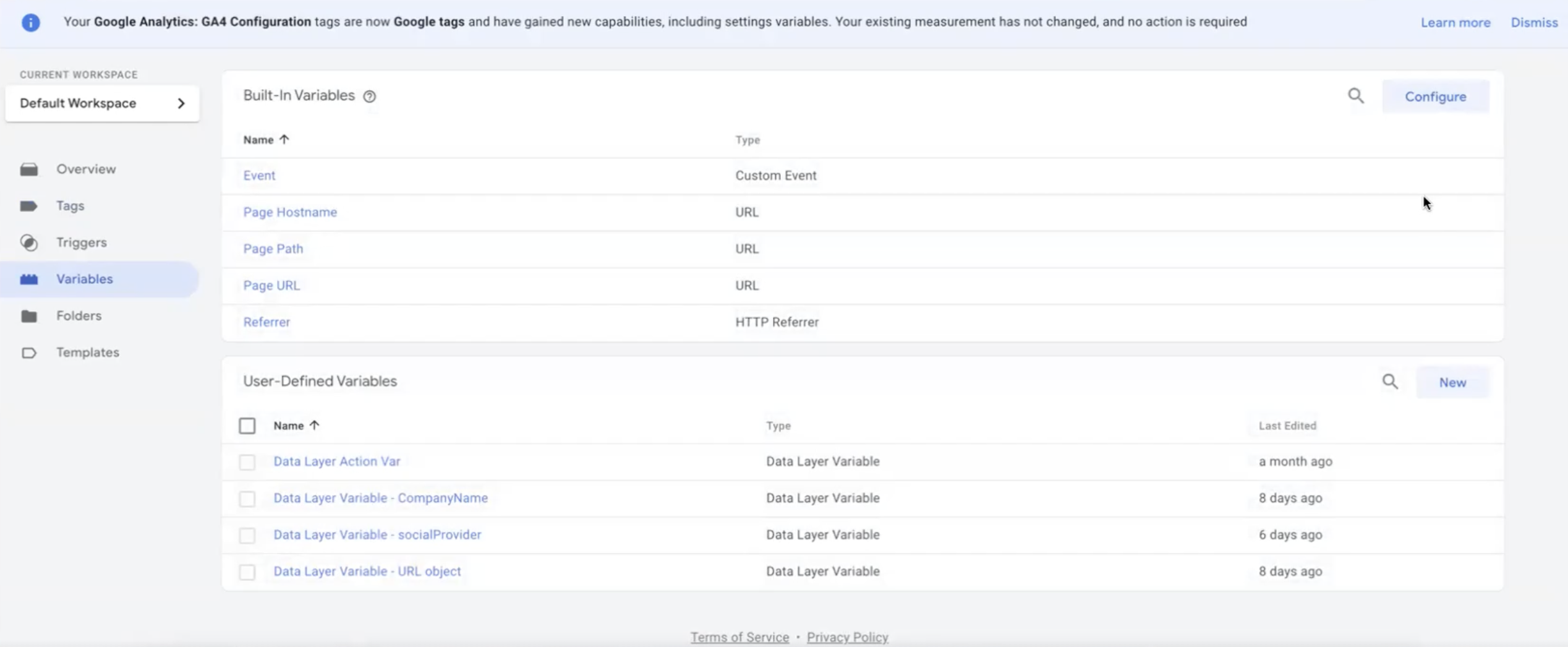
Create data layer variables
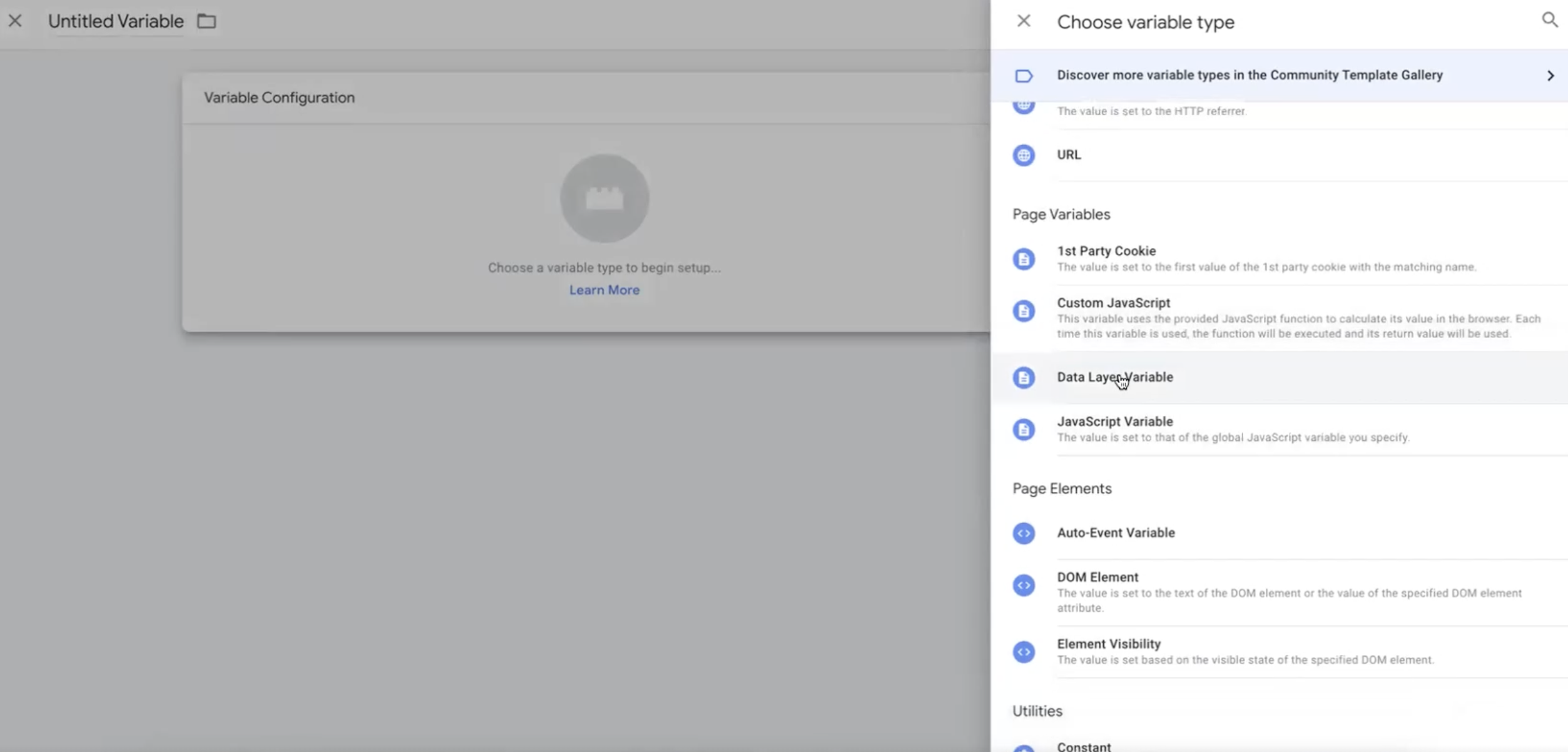
To configure variables for your Google Analytics tag, go to Variables from your left menu


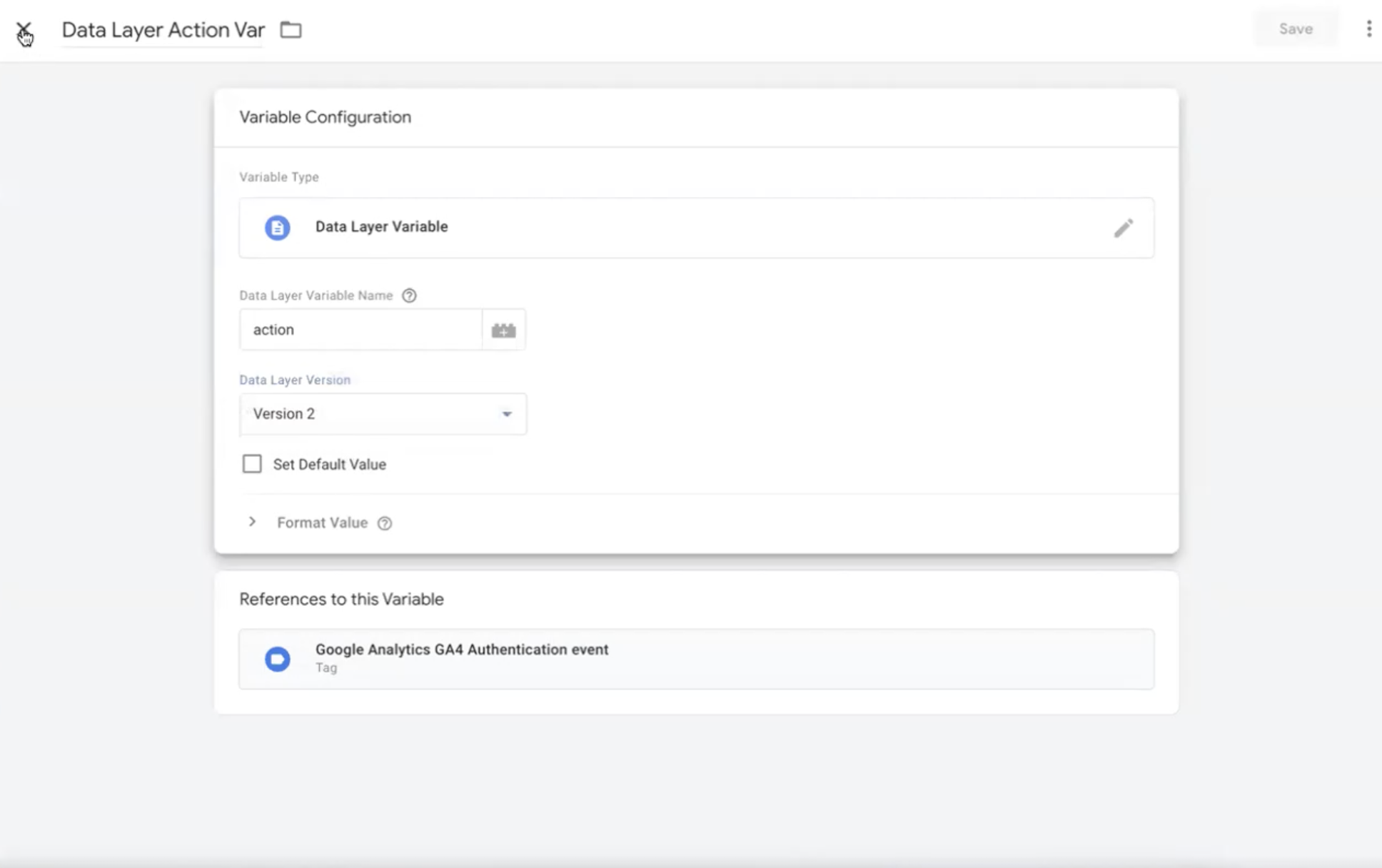
Choose Data Layer Variable as your variable type.
- Name the Variable 'action' (this is the property name). Save the configuration.

Set Google Analytics page_view trigger
To create a new GA event trigger, do the following:
- Type should be 'google analytics event' (this can be modified to custom HTML if you are setting it to other third party integrations).
- Choose the Measurement ID.
- Add an Event name e.g., 'page_view'. We recommend sticking to the common GA terminology.
- Trigger - Create a History Change trigger (see below)

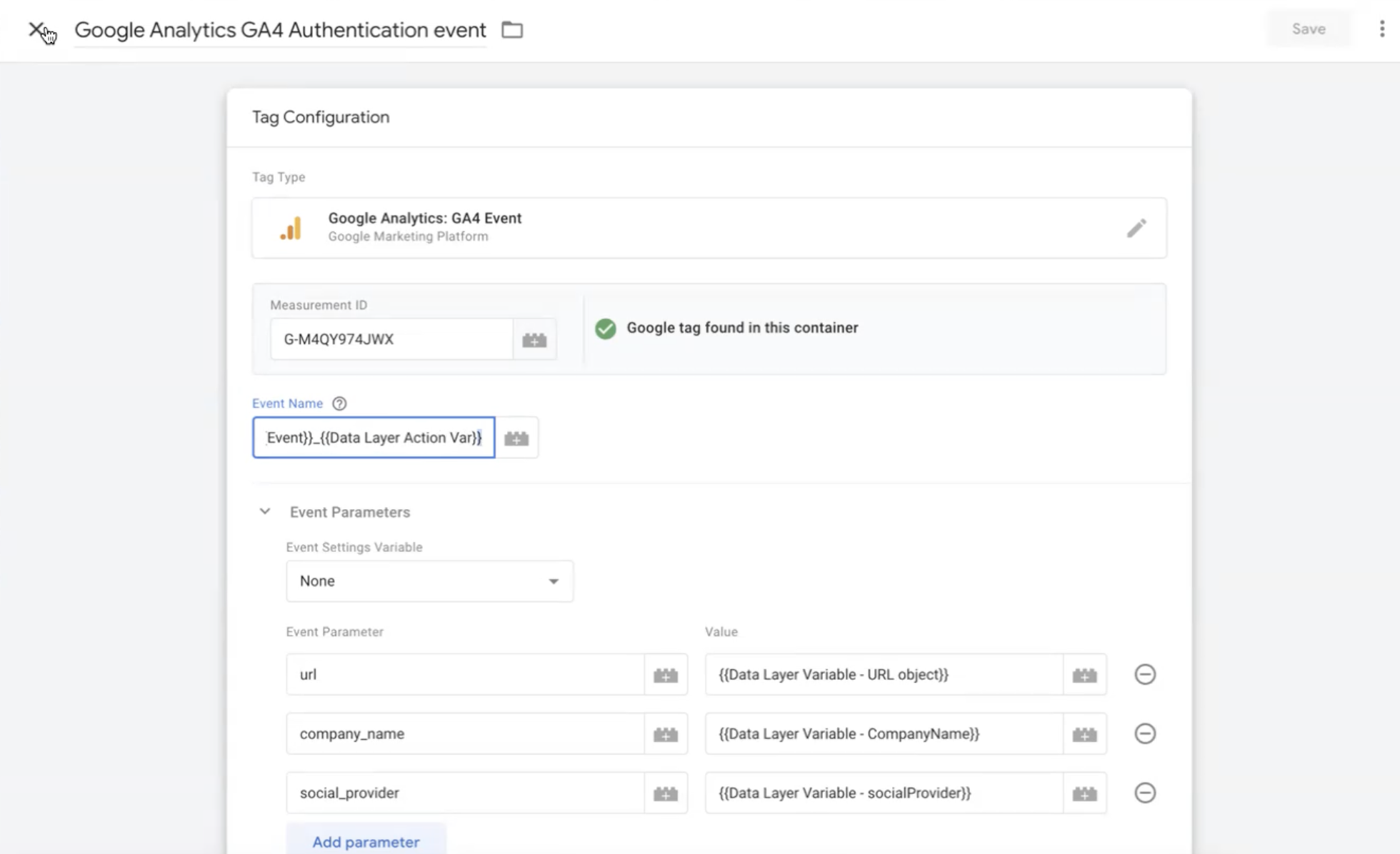
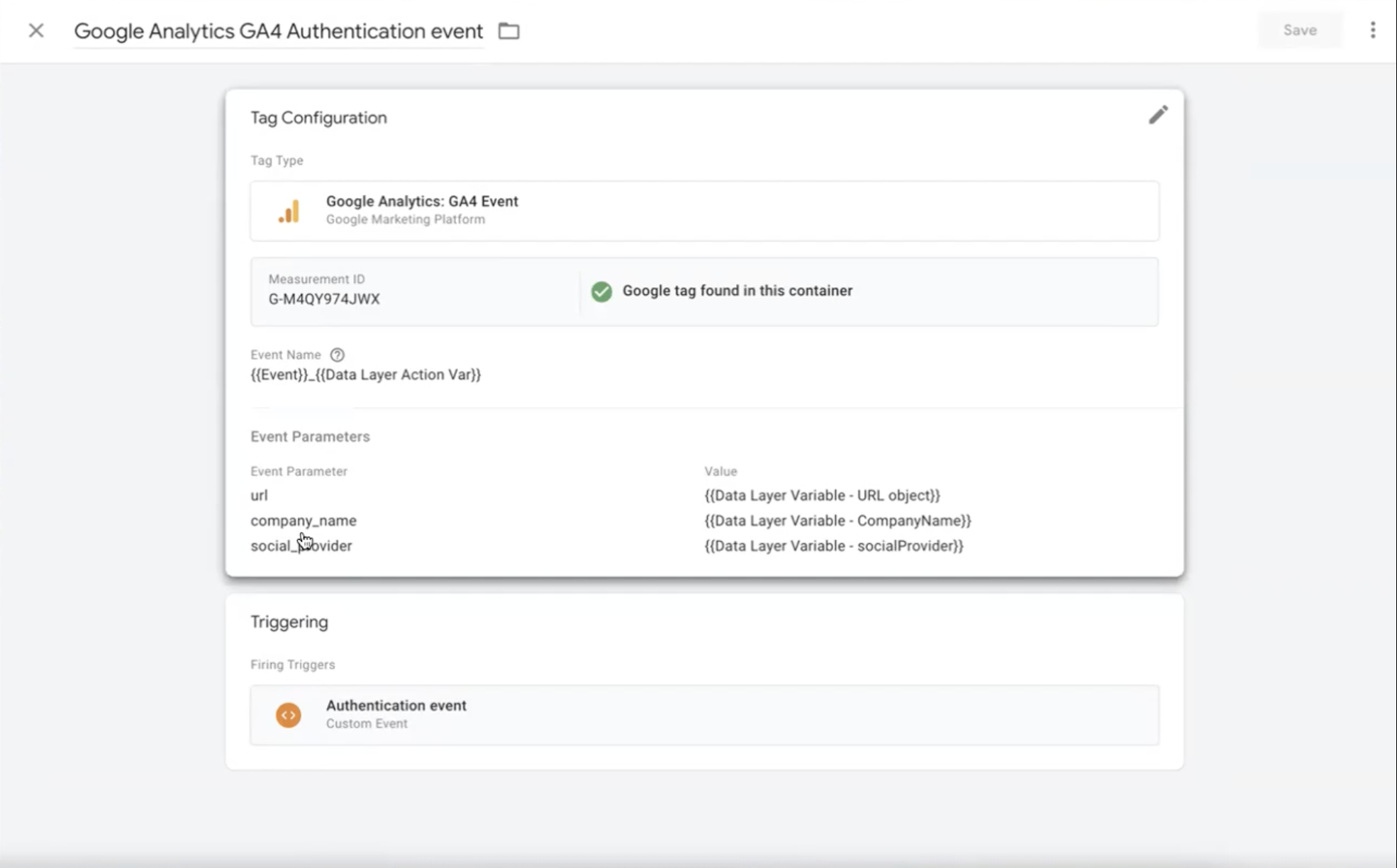
Create a GA4 event tag
Once your variables and event triggers are set, you can create your GA tag.
- Choose a Google Analytics as your event type.
- Choose the relevant Measurement ID.
- Add the variable we created in the previous step within the Event Name field (the Data Layer Action variable).
- Edit the Event Parameters and corresponding values.
- Link the tag to the Authentication trigger we also created previously.
- Save and submit.

The Final tag should look somewhat like the following:

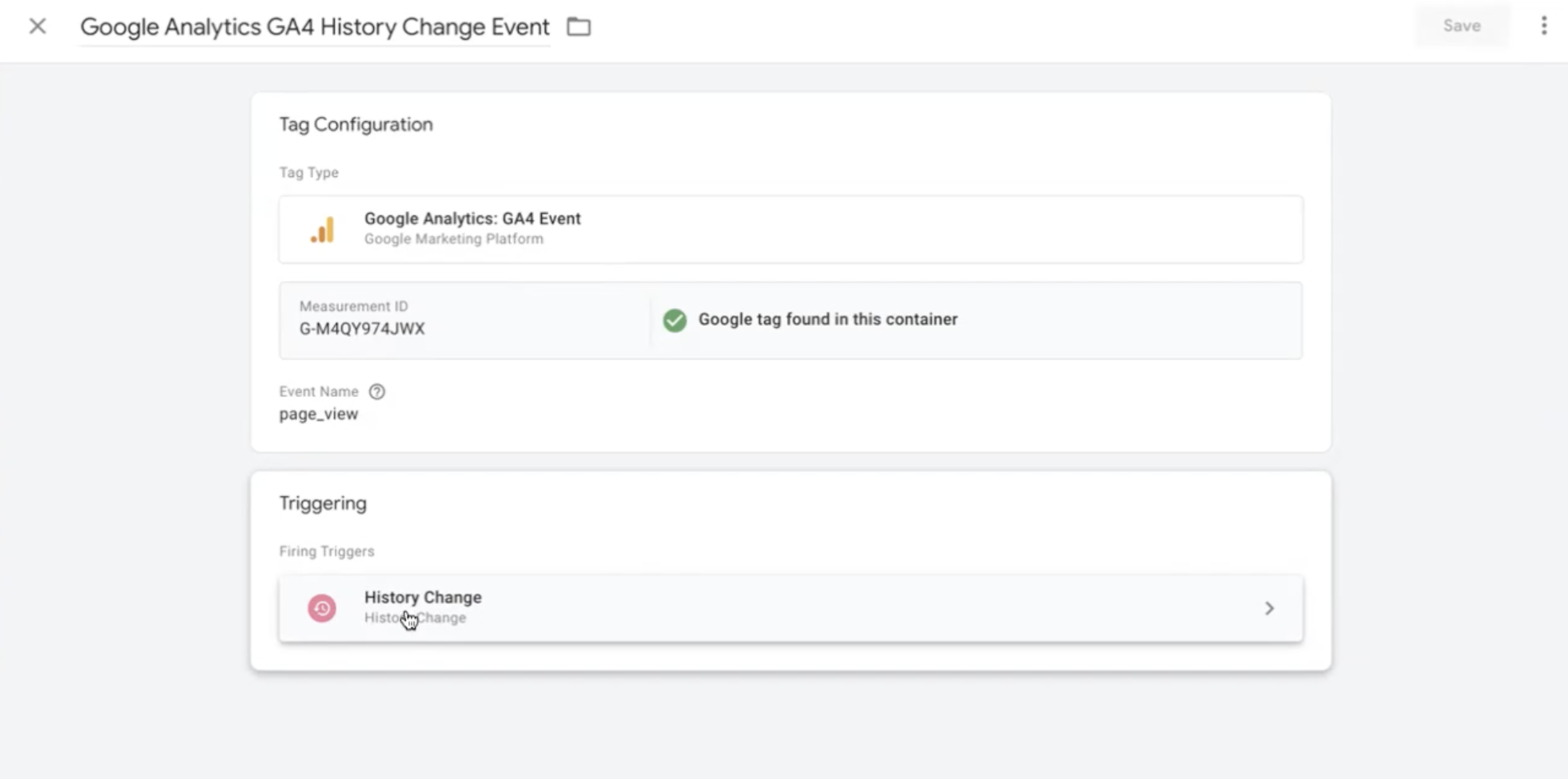
History change trigger
To Mark any visited page as a page view, you will need to set a History Change trigger. In Single-Page Applications (SPAs) your content is uploaded dynamically without full page reloads, so a history change trigger is used to track page views or other events within SPAs where inner pages are not reloaded.